2023年9月20日
【WordPress】favicon (ファビコン)を管理画面から簡単に変更する方法
※本ページはアフィリエイトプログラムによる収益を得ています
ブラウザのタブエリアなどに表示される小さいアイコンのことをfavicon(ファビコン)と呼びます。Wordpressをインストールした状態ではデフォルトでWordpressのアイコンがfaviconとして設定されているので、これをコードをいじらずに管理画面だけで簡単に変更してみましょう。

管理画面の外観から編集
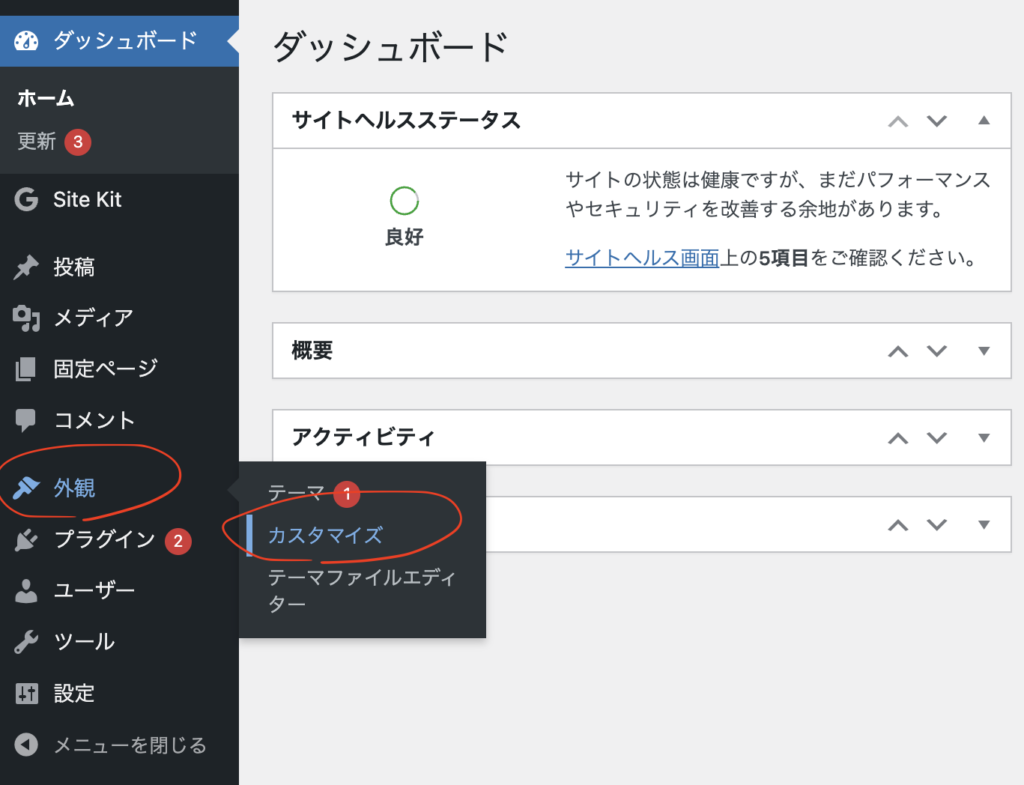
メニューから「外観」>「カスタマイズ」をクリック。

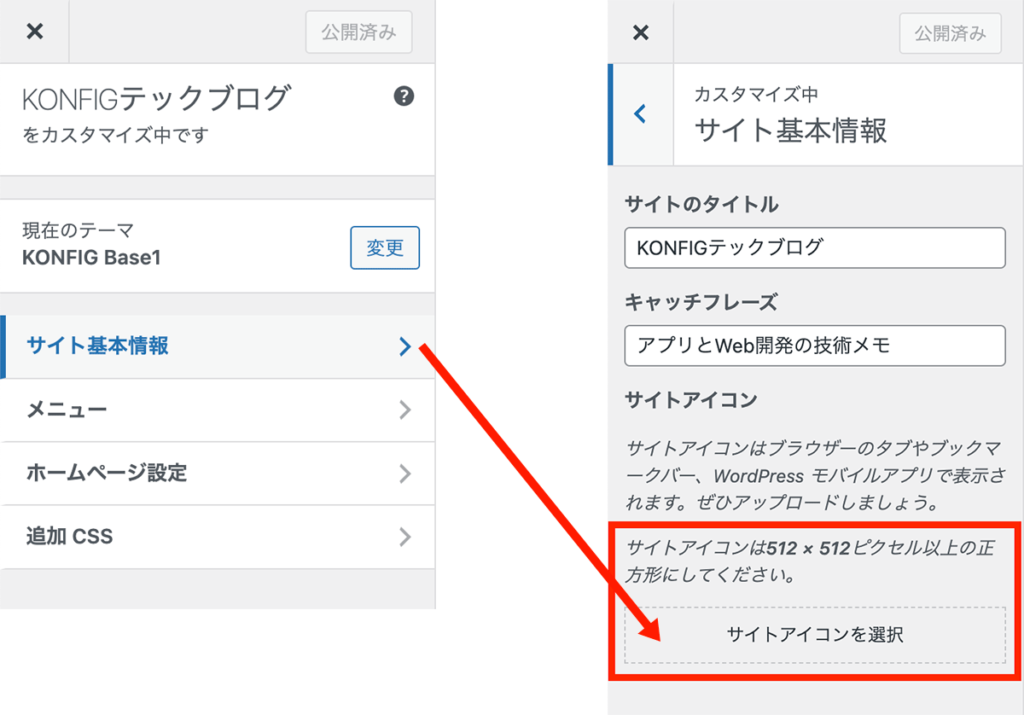
次に「サイト基本情報」を開くと「サイトアイコン」画像をアップロードできるエリアが現れます。ご丁寧に「サイトアイコンは512 x 512ピクセル以上の正方形」とも書かれているので、512ピクセル四方のアイコン画像を用意しましょう。JPG, PNG, GIFならどれでも問題ないでしょう。

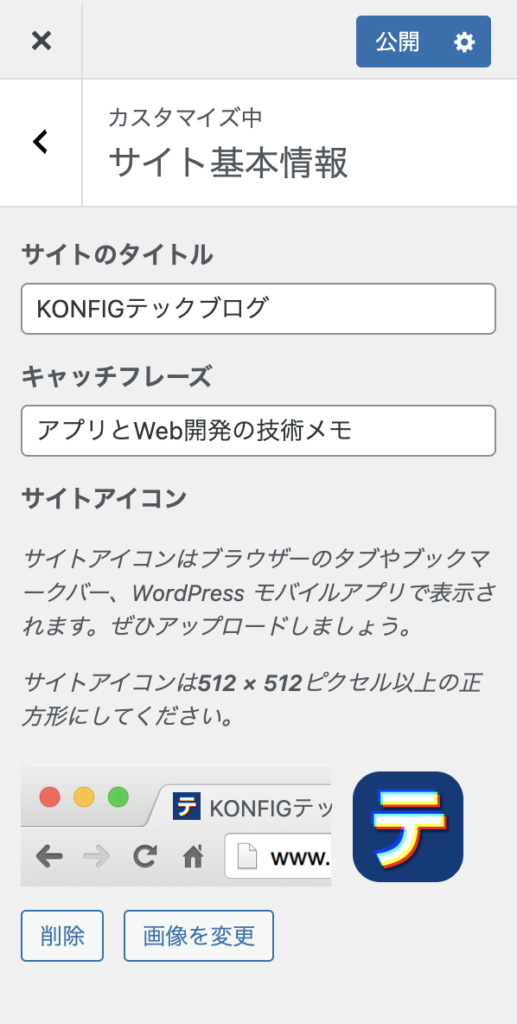
テックブログの「テ」でfavicon画像にしてみました。
画像をアップロードした際に、下の画面の上部にある「公開」ボタンを押すことを忘れないようにしてくださいね(重要)。

管理画面でfaviconを変更できると後々に変更したいとなった時にも非常に簡単です。まだWordpressデフォルトのfaviconが表示されたままの人はすぐに変更することをおすすめします。