WordPressの記事入力画面をクラシックエディタにする方法
今回は、Wordpressの記事入力画面をブロックエディタからクラシックエディタに変更する方法をメモ。
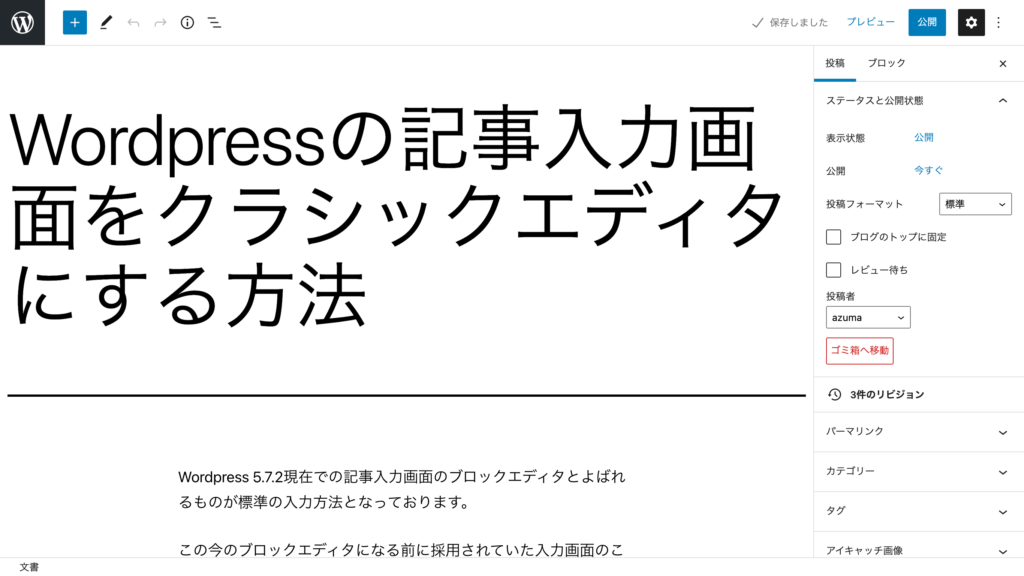
WordPress バージョン5.7.2 現在での記事入力画面のブロックエディタとよばれるものが標準の入力方法となっております。(下の画面)

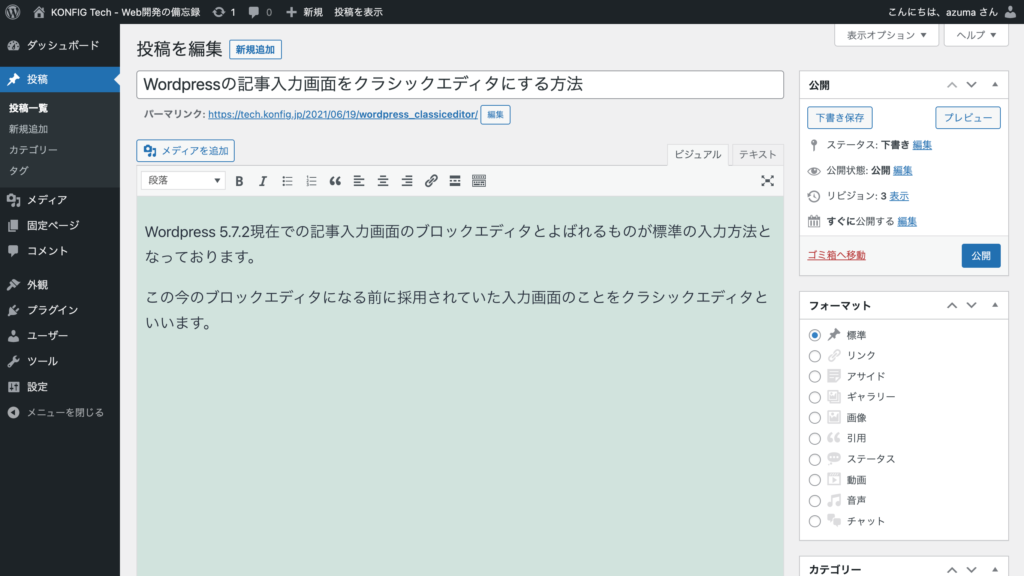
そして、このブロックエディタになる前に採用されていた入力画面のことをクラシックエディタといいます。(下の画面)

ブロックエディタのUIはどんどん進化をしているため、使い慣れれば非常に使いやすい入力画面ではあるのですが、クラシックエディタの方が馴染みがあって使いやすいという声はいまだに多いように思います。実際の仕事案件でも、コーポレートサイトのリニューアルでWordpressを採用するお客様は多く、その際に入力画面はクラシックエディタで納品するケースはよくあります。
そあそれでは早速、クラシックエディタにしてみましょう。プラグインを使って簡単にできます、方法は2種類。
Classic Editor プラグインを使用する

新規プラグインの追加で「Classic Editor」を検索してください。
一番手軽にクラシックエディタに変えられる方法がこれ。プラグインをインストールして有効化するだけで入力画面がクラシックエディタに変わります。最新のWordpressのバージョンとも常に互換性があるので一番シンプルに変更をしたいという方におすすめ。
もし、ブロックエディタに戻したいという場合は、このプラグインを無効にすることで元に戻ります。
Advanced Editor Tools プラグインを使用する(旧TinyMCE Advancedと呼ばれていたやつ)

クラシックエディタに切り替えるのはもちろんのこと、Wordpressの入力ツールを柔軟にカスタマイズできるのが一番の特徴です。入力ツールをカスタマイズしたい方はインストール必須なプラグインのひとつ。かつてはTineMCE Advancedという名で知られていた有名なツールで、今はAdvanced Editor Toolsという名前になっています。
こちらのプラグインは先程のClassic Editorとは違って、インストール&有効化しただけではクラシックエディタに切り替わりません。
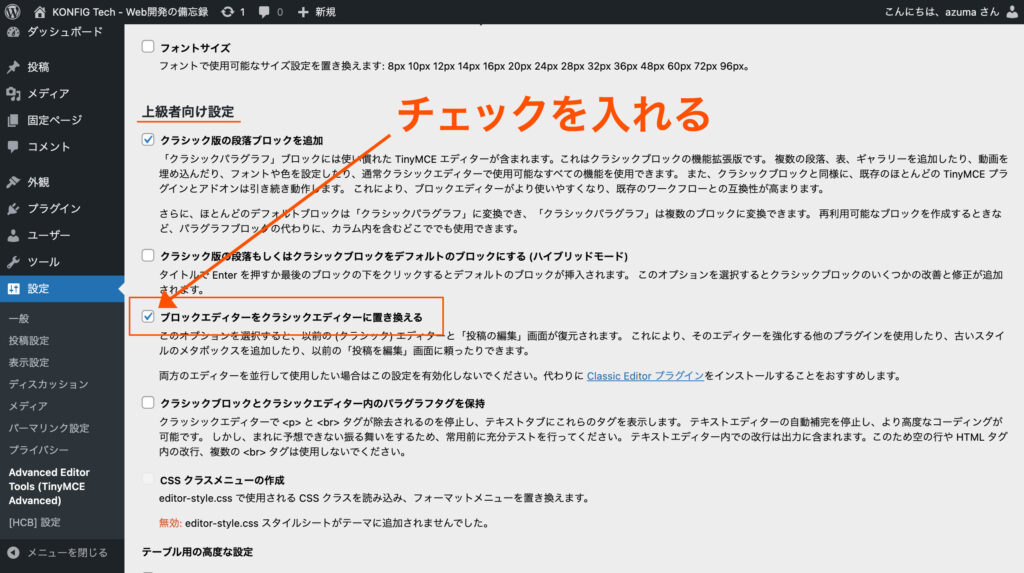
管理画面左メニューの「設定」>「Advanced Editor Tools(TinyMCE Advanced)」を開き、画面を下にスクロールしていくと「上級者向け設定」というのがあるので、以下のチェックボックスにチェックを入れてください。
「ブロックエディターをクラシックエディターに置き換える」

チェックを入れたあとは必ず「変更を保存する」ボタンを忘れずに。投稿画面を確認すれば、クラシックエディタに替わっているはずです。
ふたつのプラグインの違いはなに?
Classic Editor プラグインは単に入力画面をクラシックエディタにするだけ。それに対して、Advanced Editor Toolsはブロックエディタ、クラシックエディタ両方を切り替えるられるほかに、入力ツールにさまざまな追加オプションやカスタマイズを加えることができます。
最後に、両者を使用した際のクラシックエディタのツールの違いも簡単に見比べておきましょう。
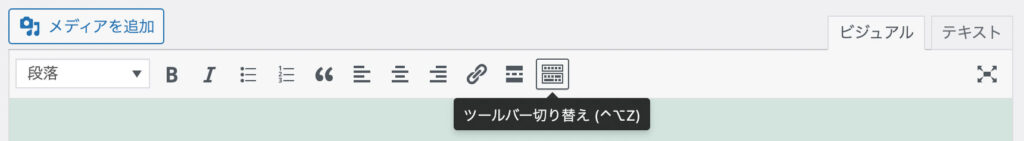
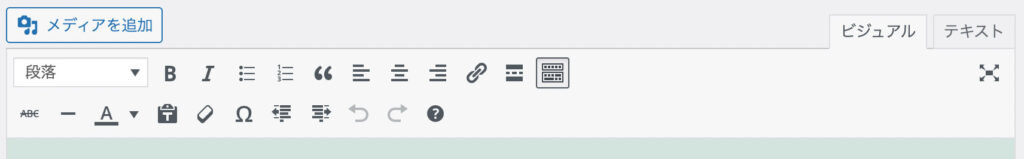
Classic Editorの入力ツールUI

一番右のボタン「ツールバーの切り替え」で2段になる
↓

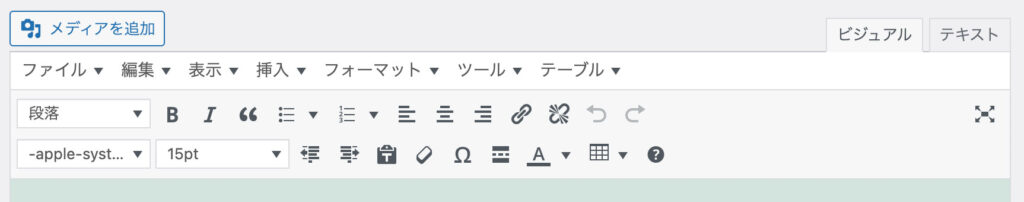
Advanced Editor Toolsの入力ツールUI

Advanced Editor Toolsのツール画面は設定から自由にカスタマイズすることができますが、それについてはまた別の記事で詳しく取り上げたいと思います。
今回の記事は以上です。