Swift UIを試してみる(Hellow Worldを表示)
Swift UIでのアプリ開発をするため、ゼロから勉強していきたいと思います。
私は普段、Webデザイナーとしてデザインをしたり、コーダーとしてHTMLやCSS、javascriptを使ってのコーディングを行なっているのですが、iPhoneアプリ開発には今までなかなか手が伸びませんでした。初期の頃のObjective-Cという言語を使ったプログラミングや、次のSwift(Swift UIがまだない)時代は画面を見るだけでも抵抗があったのが正直なところです。
ところが、Swift UIというのが数年前に誕生し、私のようなWebデザイナーやフロントエンドエンジニアにとっても理解がしやすいものに進化してくれたように感じます。今まで開発してきた方にとっては作りづらくなったのかもしれませんが、これから始める人たちにとってはHTMLでページ制作をするかのような感覚でアプリ開発をしていけるんだ、ということをお伝えしていければと思います。
また、iPhoneアプリ開発のやり方で検索をすると、Swift UI以前の参考サイトばかりが検索にひっかかります。しかも、なかなか初心者にとっては難しい書き方をされているものが多いのが実状。当サイトではできるだけわかりやすい言葉で簡潔に説明していくことを心がけてまいりますので、ぜひSwift UIのアプリ開発を一緒に学んでいければと思います。
この記事の執筆時点でのXcodeはバージョン12.5.1が最新で、開発のためのMacのOSはmacOS Big Sur 11を使用しています。(MacのOSが古い方はXcodeでの開発ができませんので要チェック)
それでは早速、勇気を振り絞ってiPhoneアプリを開発するための専用ソフトウェア「Xcode」を開きましょう!(ソフトウェアって言い方がなんか古いw)
はじめての練習アプリを作る
どんなプログラミング言語でも最初の第一歩はこれから始まる、というのがあります。それが、「Hello World!を表示させる」です。これは、ただのHello World!と書かれたテキストを画面上に表示させるというだけのもので、最初の第一歩でやる課題の定番中の定番のやつです。やってみましょう。
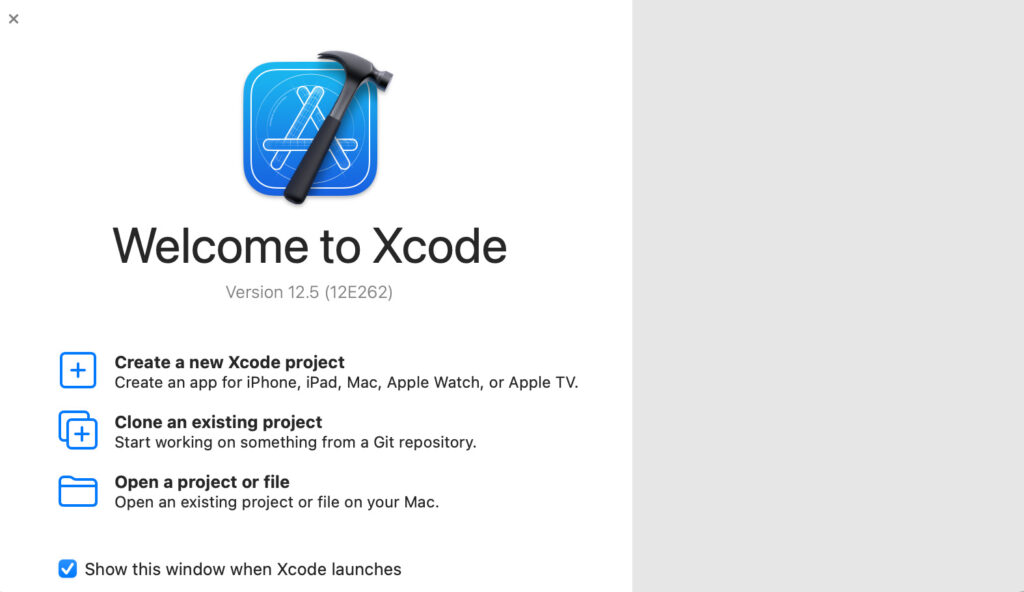
まず、Xcodeのアプリを起動しましょう!

立ち上げると最初に表示されるローンチ画面の一番上のボタン「Create a new Xcode project」をクリックしてください。
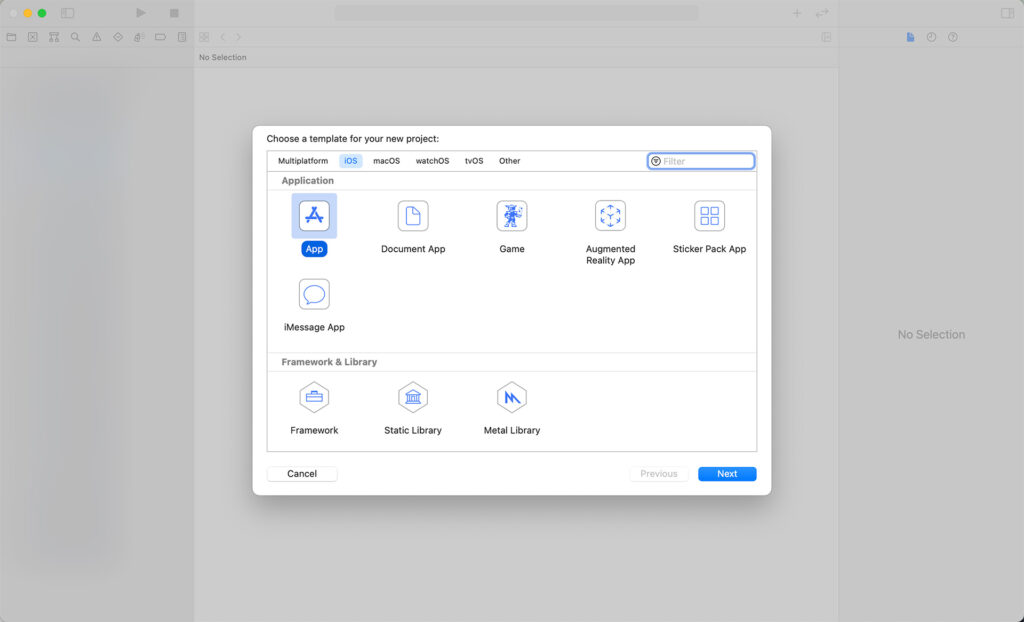
その次に開く画面がこちら。

一番上のMultiplatformと書かれている箇所でプラットフォーム選び。ここは最初からiOSが選択されています。このXcodeを使えば、iPhoneアプリ以外にMacのアプリやApple Watchのアプリなども制作することができるということですね。
とりあえず、プラットフォームはiOSで、Applicationは一番左上のAppを選んでNextボタンをクリックしましょう
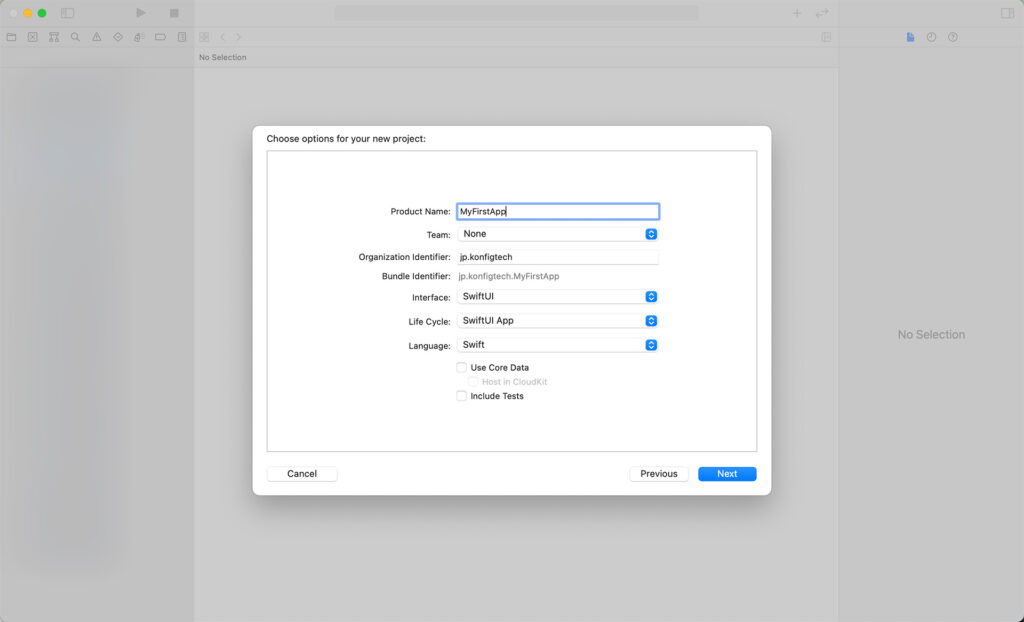
次に開く画面がこちら。

新規プロジェクトのファイル名などを決めます。
最初の練習プロジェクトということで「MyFirstApp」という名前にしましょう!
その次のTeamは本格的に開発を進める時には設定しますが、とりあえず今はNoneでOK。
その次のOrganization identifierは、直訳で組織IDとのことですが、私はjp.konfigtechとしていて、日本のKONFIG TECHだよを意味しています。サイトURLをお持ちの方はそれを逆さに表記するイメージで、当サイトですとtech.konfig.jpというURLに対し、jp.konfigtechとなっております。まあ適当でいいですかね。
InterfaceはSwiftUIを必ず選んでください。他にStoryboardというのがあるのですが、これを選んでしまうとSwiftUI以前の作り方をしなければならなくなってしまいます。
それ以外の設定は画像の通りで設定して次にいきましょう。
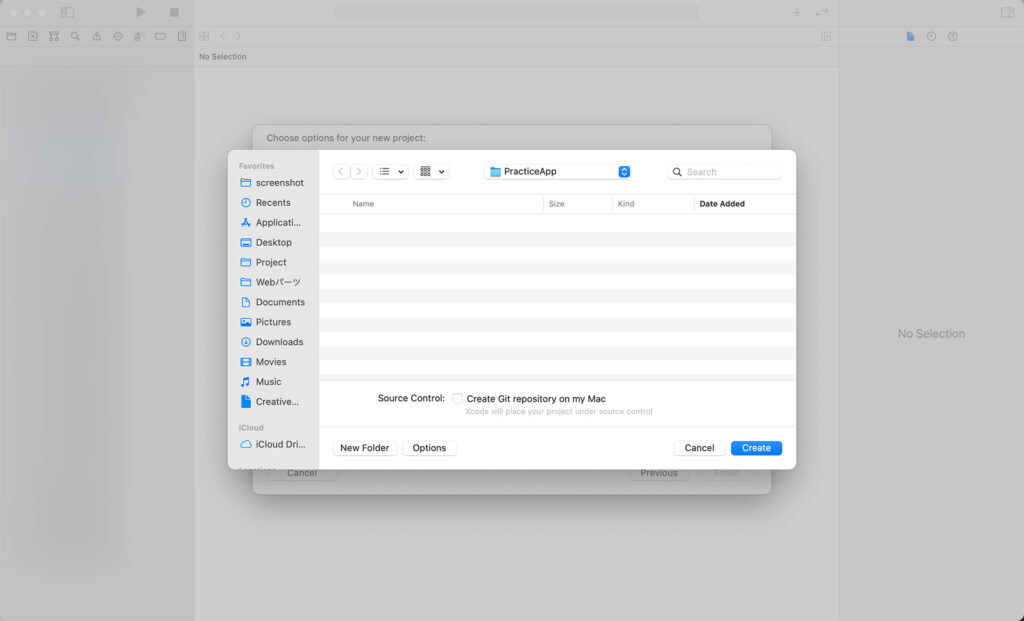
保存先を設定します。
アプリの練習用なのでPracticeAppという名前のフォルダを作ってその中に入れたいと思います。Createをクリックするとさらに中に先ほど設定したプロジェクト名のフォルダ「MyFirstApp」が作られその中にもろもろのファイルが保存されます。さあこれで事前準備は完了です。

開発画面が開きました。
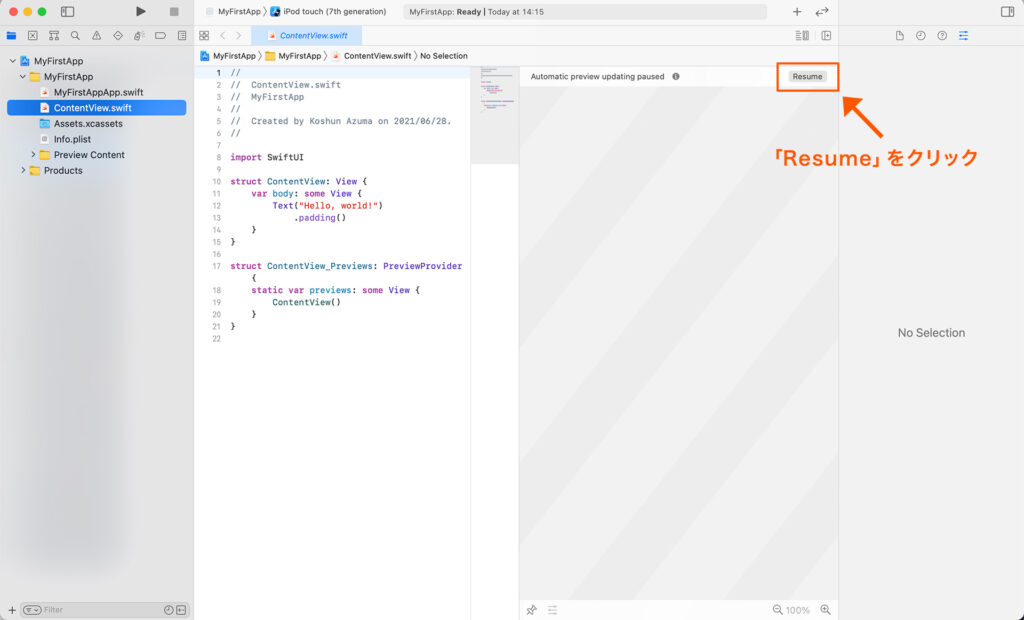
これがXcodeでのアプリ開発のメイン画面となります。初めてだとこの画面を見ただけでわけわからない感じだと思います。私もそうでした。細かい画面の説明はしませんが、左から順に、ファイルやフォルダっぽい画面があり、その次にコード画面があり、謎のグレーの斜線のゾーンがあるということを理解した上で、画像の指示のように「Resume」というボタンをクリックしてみてください。

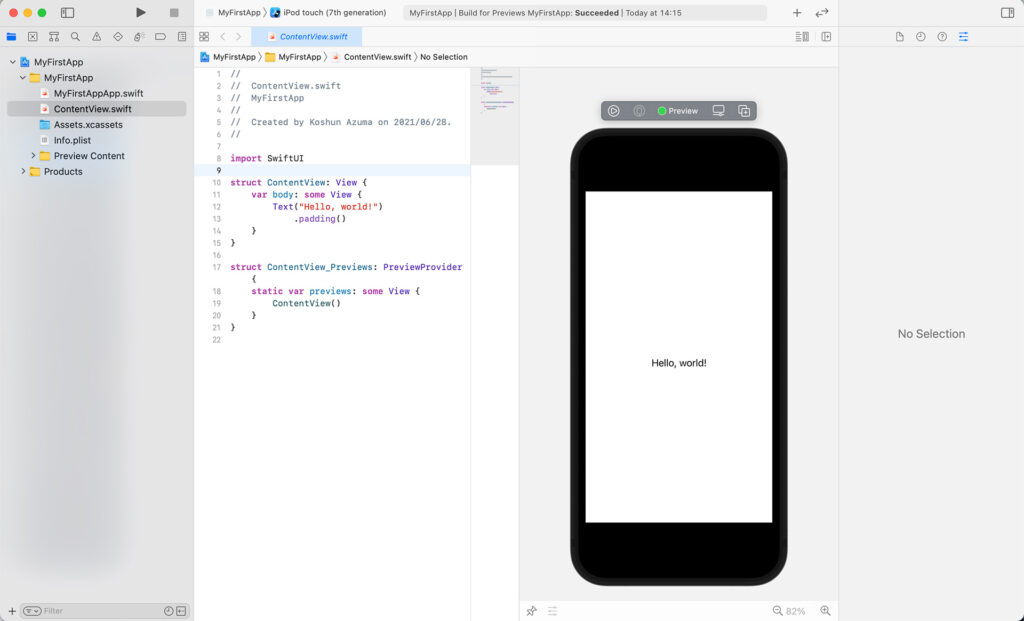
するとどうでしょう。
謎のグレーの斜線ゾーンにiPhoneが表示されました。中央にはHello World!と書かれています。つまり、このゾーンがiPhoneアプリのプレビュー画面となっているのです。もう最初からいきなりHello World!が仕込まれていたんですね。コードの部分をもう少し見ていきましょう。

左側のコード画面に書かれているコードは以下です。Swift UIではこのコードを書き換えて画面を設計(レイアウト)していきます。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, Japan!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}この中からプレビューで表示されているHello World!という文字が書かれている場所を探してみてください。
Text("Hello World!")
.padding()Text括弧の中に書かれている文字がそのままアプリ上に表示されているということになります。これは理解しやすい!そして、次の行の.padding()と書かれた部分が最初から記述されてますが、これは一旦無視してかまいません。この1行を削除してもHellow World!は消えません。これはWebサイトをコーディングする方なら全員が知っているpadding(パディング)そのものでテキスト周りの余白を意味します。括弧の中に数値を入れることでテキスト周りの余白を細かく数値設定することができます。paddingという言葉を初めて見たという方は、paddingは「パディング」という読みで余白を意味するということだけ理解しておいてください。Web制作やアプリ開発ではpaddingは誰もが理解すべき超重要項目なので後日しっかり取り上げます。
ちなみにこのTextで書かれたコードの構文こそがSwift UIならではの書き方で、Swift UI以前の書き方はこれとは全く違うものでした。確か、UILabelとかいうパーツを一旦画面上に置いて、それにテキスト表示の指示を書いて、、、みたいなまどろっこしい感じ。私はこれが苦手でした。それに比べてSwift UIはたった1行ですからね、これなら挫折しなさそう。
Textを書き換えてみよう
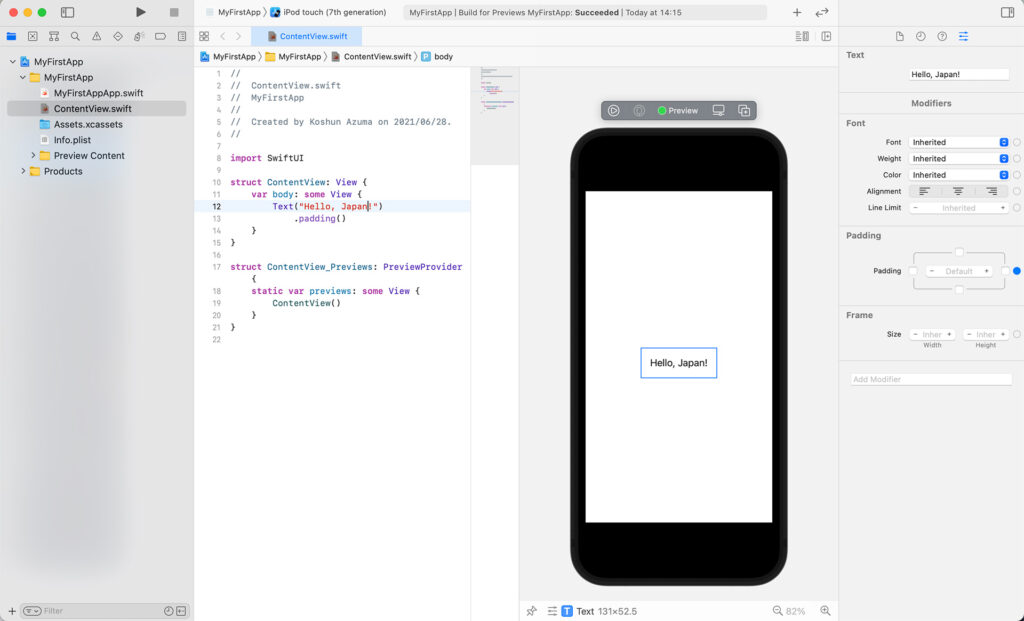
ついでに書き換えもやってみましょう。Textの中身を書き換えればプレビューも変わるはず。ではやってみましょう!
「Hello World!」の部分を「Hello Japan!」に変えてみます。すると、書き換えた瞬間から右のプレビュー画面の表示が切り替わりました。左のコード部分で書き換えた内容はただちに右側のプレビュー画面にリアルタイムで反映されるのです。

今回の記事は以上です。
Swift UIでテキスト表示をさせてみようという最初のステップでしたが、プロジェクトを立ち上げた時点で最初からHello World!が表示されており、なおかつテキスト表示の箇所は Text(“表示させたい文字”) の部分であることがわかりました。コード上には他の記述もされておりますが一旦無視しておいて構わないでしょう。次回は今回のTextをさらに掘り下げたいと思います。