iOSアプリをリリース後に画像が表示されないトラブル
先日あるiPhoneアプリをリリースしたのですが、Appleの審査を無事に通過し、晴れてストアに並んだアプリをダウンロードしてみたところ、何故かアプリ内の画像が表示されない状態となっていました。

テスト段階では問題なく表示されており、App Reviewの審査でも特に指摘されなかったのにも関わらず、リリースされたアプリでは画像がリンク切れとなっていたのです。
原因:Assets.xcassetsフォルダがPreview Contentフォルダの中に入ってしまっていた
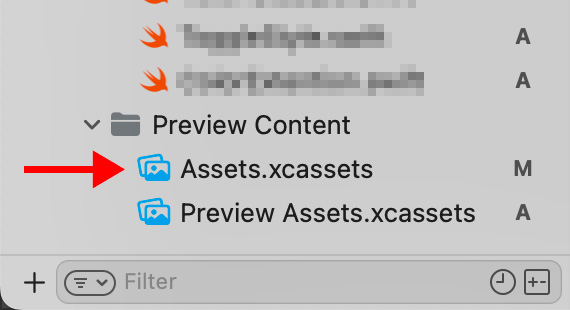
全く身に覚えはないのですが、Assets.xcassetsフォルダが誤ってPreview Contentフォルダに入ってしまっていたようです。それでもテスト時は問題がなかったため全く気がつきませんでした。

何故テスト段階では問題なかったのか?
おそらく、Assets.xcassetsフォルダの移動をXcodeのナビゲーターエリア内で行ったため、Assets.xcassetsへのリンクパスが自動的に書き変わり、テスト段階では問題なく表示されていたものと思われます。(しかし何故ストアにアップ後はリンク切れになるのかは謎です…)
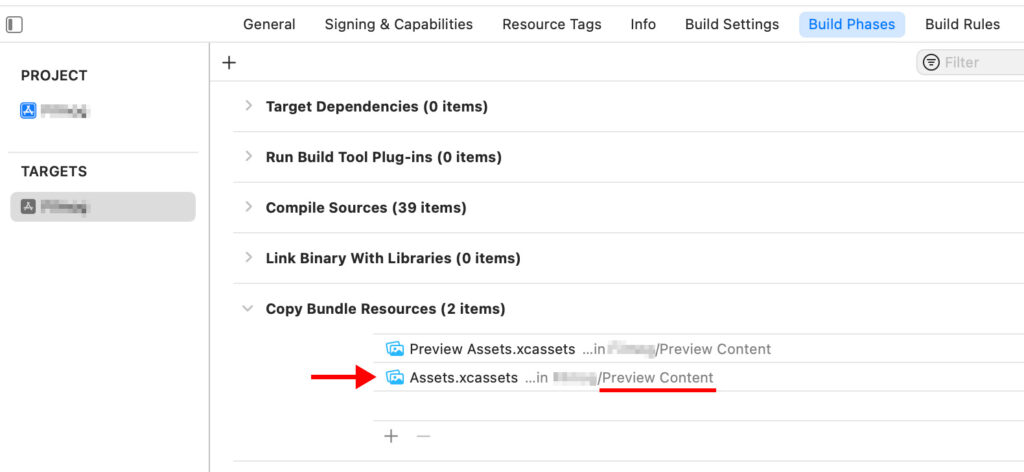
TARGETS[プロジェクト名] -> Build Phases -> Copy Bundle Resources
で、プロジェクト内で使用するリソースファイルの一覧を確認することができるのですが、こちらのAssets.xcassetsへのパスがPreview Content内となっていました。

ちなみに、フォルダ階層間の移動をXcode内でなくFinderで行なった場合は、Copy Bundle Resourcesのパスは書き変わらないため、下の画像のように赤文字になり参照できなくなります。

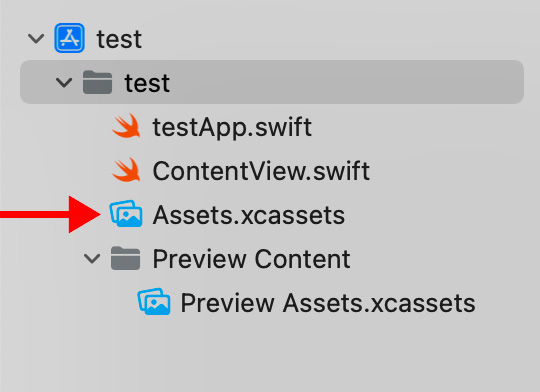
結論:Assets.xcassetsフォルダは、[プロジェクト名]フォルダ直下の階層になくてはならない。

Assets.xcassetsフォルダを本来の階層に戻して、再度申請〜ストアにリリースしたところ、今度はちゃんと画像が表示されました。
ひとまず解決しましたが、少々腑に落ちない点もあるのでまた何か分かったら追記しようと思います。