2024年2月6日
VSCodeで基本のHTMLテンプレートを簡単に作る方法
※本ページはアフィリエイトプログラムによる収益を得ています
VSCode(Visual Studio Code)いまさらですが使い始めました!
AdobeのDreamweaverを使い続けること十数年、そろそろ時代に乗らないといけなくなってきました。時代遅れのフロントエンドと言われないように追いついていきたいと思います。
VScodeで基本となる最低限のHTMLコードを記述する
まず一番最初につまづいたのがこれ。
DreamweaverでHTMLファイルを新規作成すると自動的にHTMLの基本テンプレートが記述されているのですが、VSCodeでは中身が全く空のファイルが出来上がります。ですが、VSCodeには非常に簡単な方法で基本テンプレートを記述できるおまじないがあるので、ファイル新規作成からの流れで解説していきます。
新規HTMLファイルを作成する
メニュー「ファイル」>「新しいファイル」で
まずは「index.html」ファイルを作ります。
フォルダ名は適当に「WWW_TEST」としてあります。
index.htmlを開くと中身はまだ空です。

HTML基本コードを書く
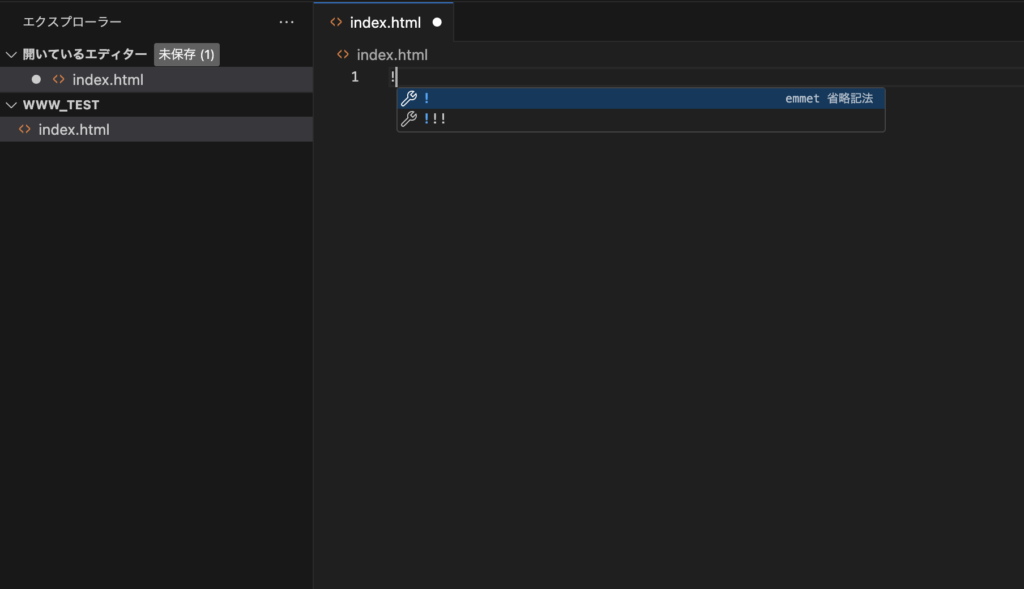
開いたHTMLの1行目に半角で「!」を入力すると小窓が出てきます。
そのまま無視してEnterボタンを押す、もしくは小窓の1行目をクリックしてください。
すると、

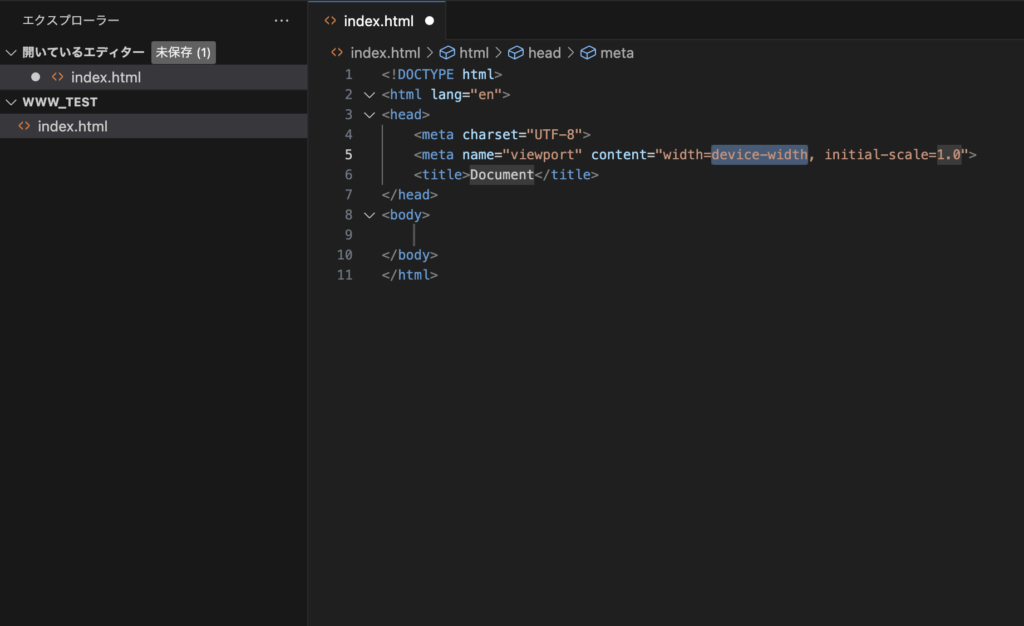
HTMLの基本コードが出てきました、たったこれだけ簡単です!
viewportの記述も最初から書かれているのでスマホ対応もばっちり。
2行目のlangの部分が「en」で英語のファイルとして設定されているので
そこは以下のように日本語にしておきましょう。
※ jp ではなくて ja が正解
<html lang="ja">
以上です。
ほかにも基本のCSSや基本のjavascriptを生成する方法もあるようですが、それはまた分かり次第書きたいと思います。
それでは。