WordPressで人気の無料テーマAstraを使ってみる
WordPressの魅力は、非常に優れた無料のテーマがたくさん用意されていることが挙げられます。テーマというのは、サイトのデザインや管理画面の使い勝手を変えたい時に簡単に切り替えられるパッケージのようなものです。
WordPress管理画面の左メニューから「外観」>「テーマ」をクリックすると現在使用しているテーマが表示されます。その他に表示されているテーマは、デフォルトでインストールされている別テーマです。2021年現在で最初に選択されているテーマは「Twenty Twenty-One」なので、今回はこれを人気テーマであるAstraに切り替えてみましょう。
Astraについて詳しく知りたい方はのAstraの公式ホームページをご覧ください。

Astraをインストールしてみる
たくさんある無料テーマの中から「Astra」を探してみましょう。先程のテーマの画面上部にある「新規追加」ボタンをクリックしてください。いくつかのおしゃれそうなテーマが表示されたかと思います。
ここで上にある「注目」「人気」「最新」などと書かれていてるバーから「人気」をクリックしてみてください。すると、上の方にAstraというテーマが見つかるはずです。もしここで見つからない場合は、バーの右にある「テーマを検索」でAstraと検索すればOK。それでは、インストールボタンを押しましょう。
Astraのデフォルトレイアウトはサイドバーありの2カラムデザイン
インストールされるとサイトのデザインが以下のような画面になります。左にメインカラム、右にサイドバーのある2カラム構成のレイアウト。とりあえずホームページを作って始めたいという方にはこのデザイン、シンプルで使いやすいのではないでしょうか。

変わったのは外観だけではありません。
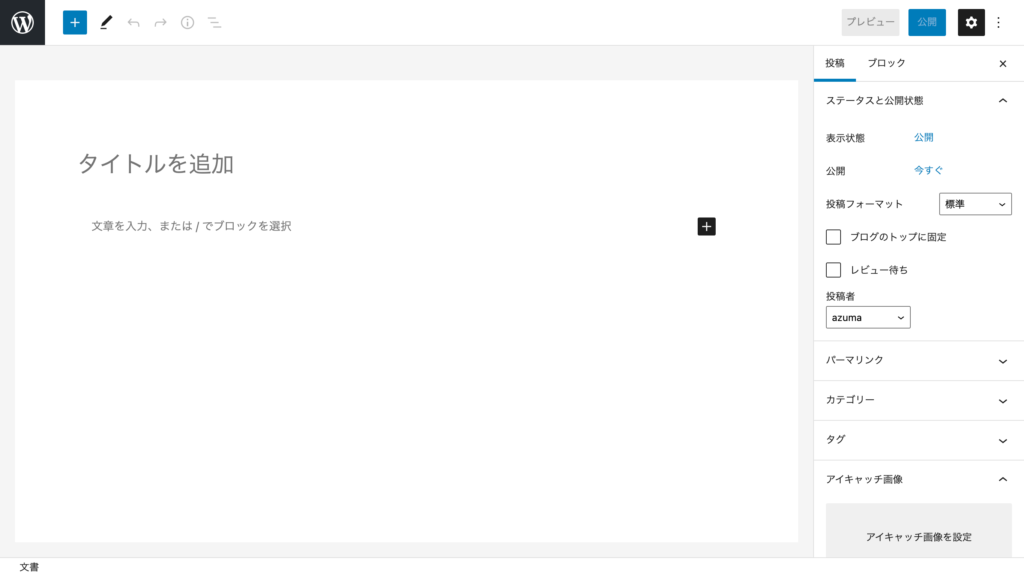
まず、ブロックエディタでのタイトルや文字サイズなどが実際の記事の見た目と同じサイズ感に設定されております。デフォルトのテーマ「Twenty Twenty-One」の時はタイトルが異常なほど大きかったので、それと比べるととても入力がしやすい印象です。

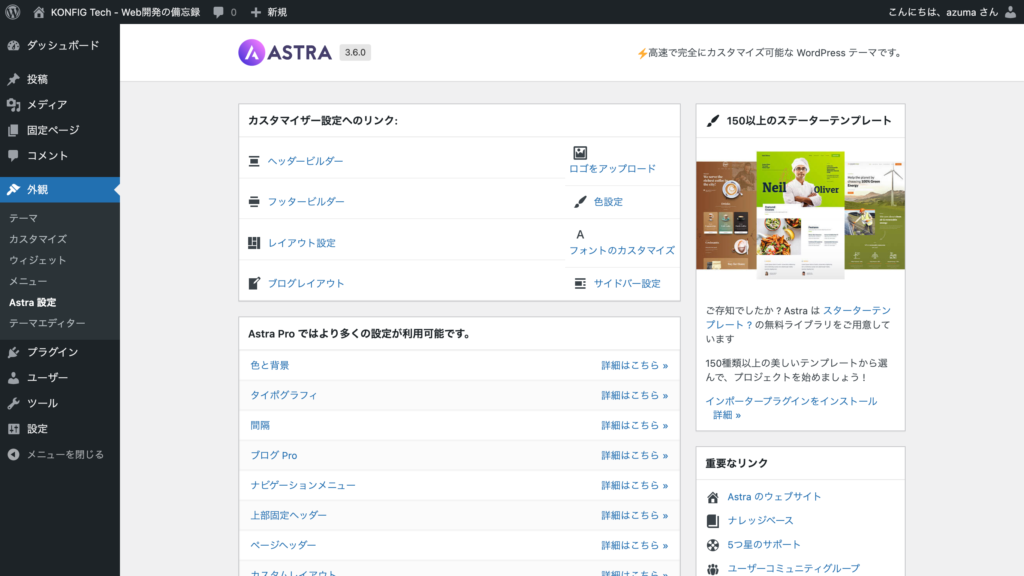
そして、左メニューの「外観」の中には新たなメニュー項目「Astra設定」が追加されております。サイトのレイアウトやヘッダーフッターのカスタマイズをしたい場合はここから作業を行います。

ヘッダーを編集する
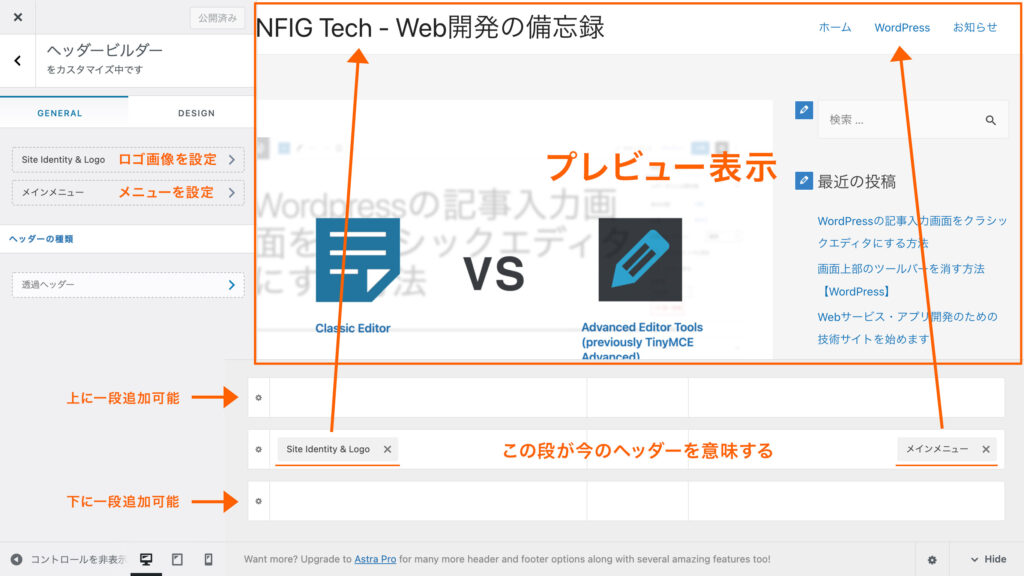
試しにヘッダーフッターを変更してみましょう。ヘッダービルダーを押してみます。

かなり細かくカスタマイズができそうです。とりあえず左にサイト名(後日ロゴ入れます)、右にメニューボタンを入れておきましょう。画像左下にあるアイコン群(左からPC、タブレット、スマホ)をクリックすると、各デバイスでの表示と設定が確認できます。タブレットとスマホでは自動的にメニューボタンが非表示となり3本線のバーガーメニュー(いつもそう呼んでますが呼び方あってるかは不明)が表示されます。もちろんこの3本線のバーガーメニューもデザインを調整可能です。
フッターのコピーライトの余計なものを削除
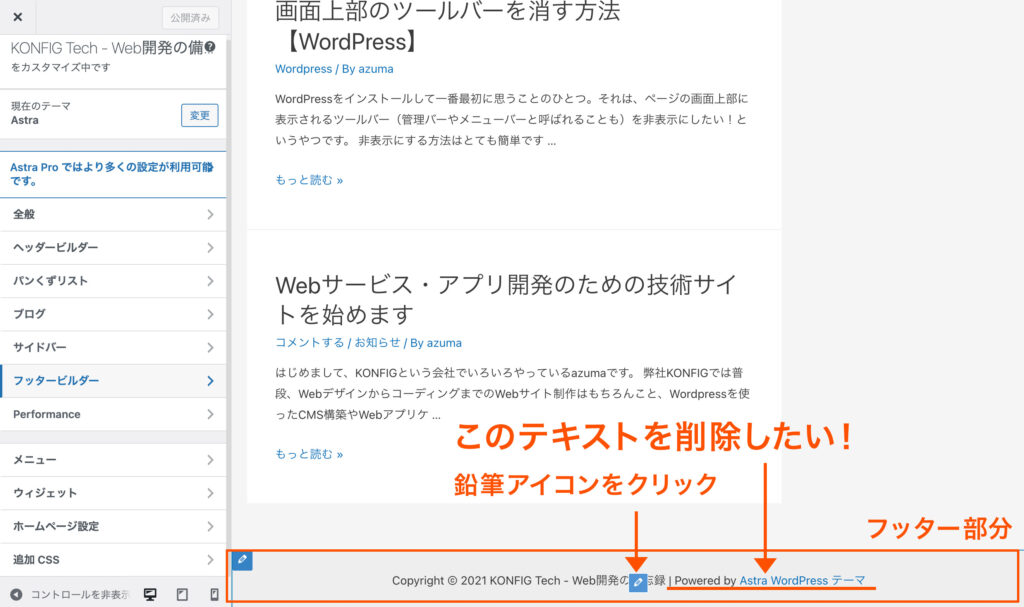
ついでにフッターも少しだけ調整してみましょう。自動で挿入されているコピーライト表示ですが、Wordpressのテンプレートには大抵最後に「Powered by テーマ名」というのが入っていてこれがちょっと気になります。Wordpressの無料テンプレートを使っているんだろうなぁということがすぐにバレてしまうのは嫌なのでこの文言を削除してしまいましょう。

フッタービルダーを開くか、もしくはプレビュー画面上でフッター部分まで移動し、コピーライト部分に表示されている鉛筆アイコンをクリックしましょう。そうすると、著作権表示のカスタマイズ画面が表示されます。

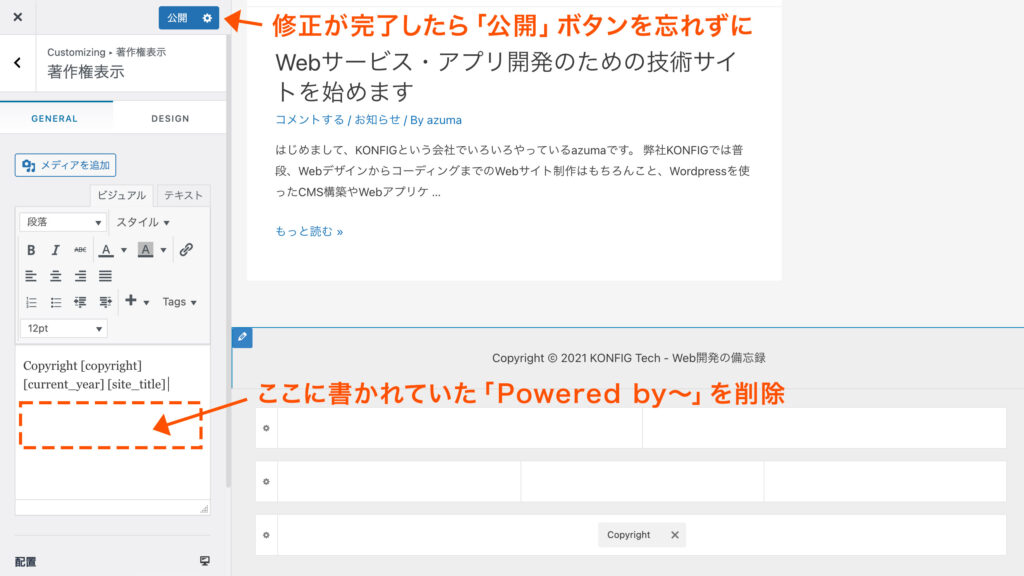
画面左のテキスト入力エリアで「Powered by〜」の部分を削除して公開ボタンを押せば、不要なテキストが削除されたコピーライトに切り替わっているはずです。上画像ではコピーライトが中央に表示されていますが、左寄せ、右寄せに表示を変更することももちろん可能です。
まとめ
いかがだったでしょうか。
今回わたしも初めてAstraをインストールしてみましたが、カスタマイズが非常に簡単で無料テーマとは思えないほど柔軟な調整が可能なことに驚きました。ホームページが欲しいけど予算があまりない場合や、ともかくスピード重視でWordpressのサイトを構築したいという方には非常におすすめできるテーマです。
また、オリジナルのテーマを普段から作っている開発者にとってもAstraの管理画面構成は非常に勉強になるので、わたしもしばらくはこのテーマをすみずみまで使ってさらに深く使用感を試してみたいと思います。
それではまた次回!