【SwiftUI】1行のText(テキスト)を横幅いっぱいにして左寄せにする方法
SwiftUIの理解を深めるため、基本的な部分をおさらいしたいと思います。
まずはText(テキスト)から。
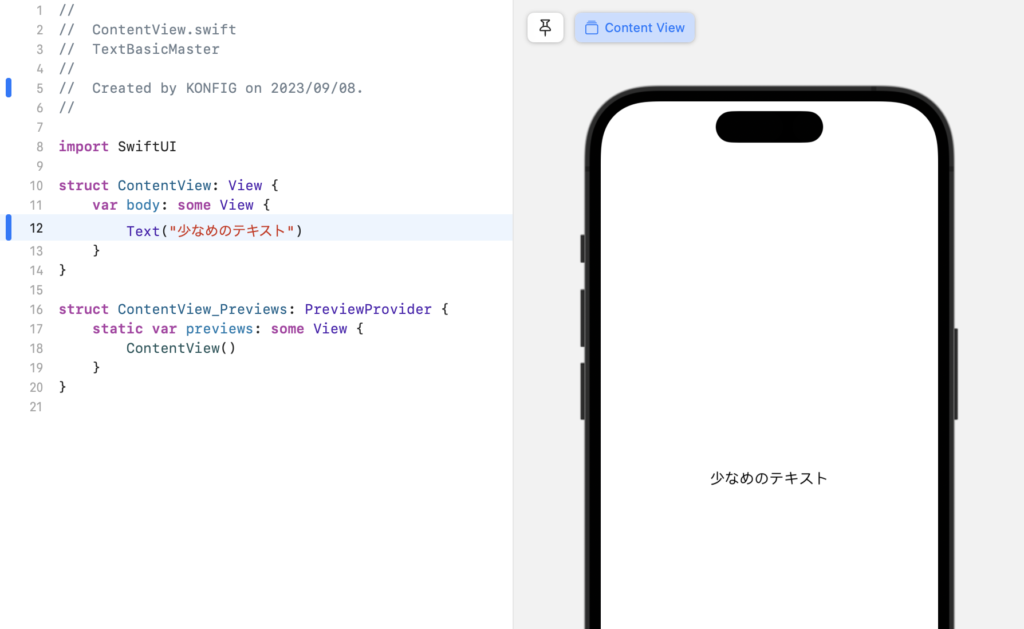
基本パーツであるTextに少なめのテキストを入力すると中央に表示されます。

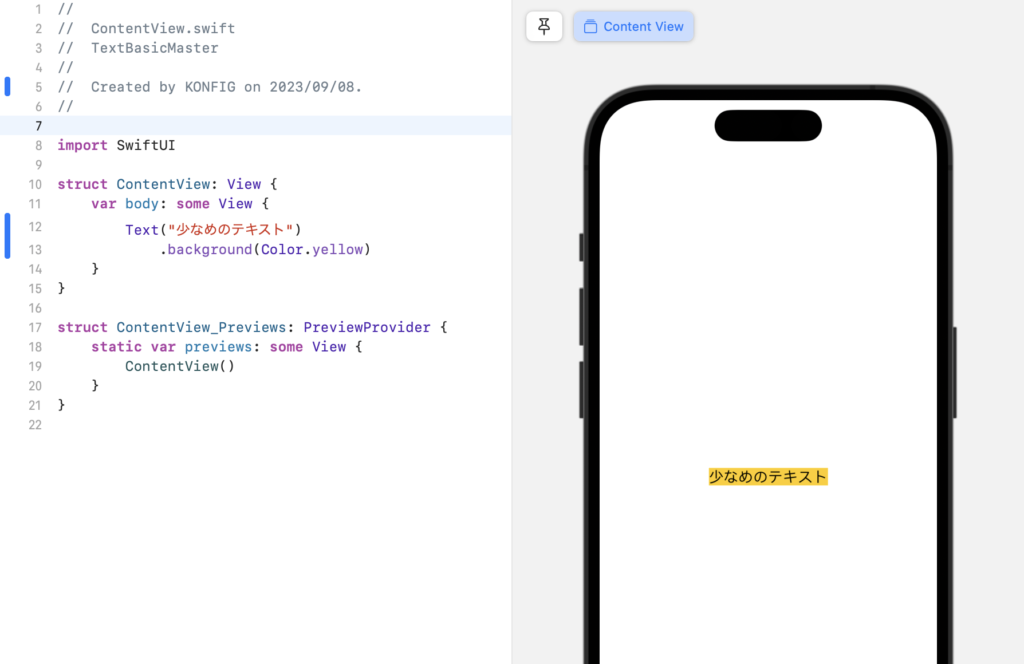
これはテキストが中央揃えに設定されているのではありません。Textの背景色を塗ってみれば一目瞭然。以下の図のように黄色で塗られたエリアがTextの範囲です。

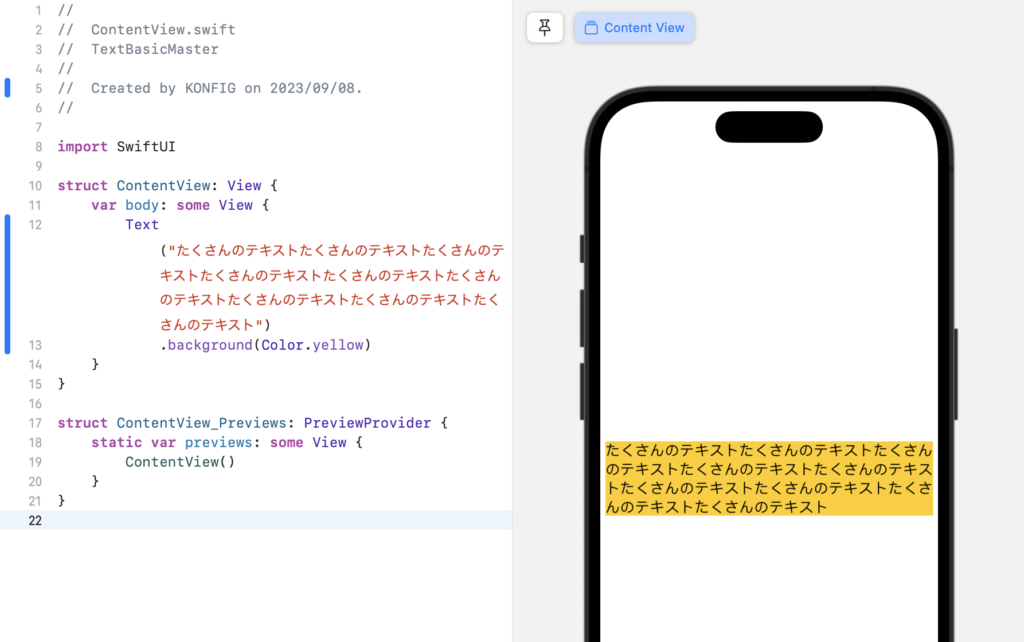
ではこれにたくさんのテキストを入れてみましょう。2行以上になるように流し込んでみます。

テキストの最後の方(4行目)を見るとテキストは左寄せになっていますね。ということはTextのデフォルトでは左寄せなのかな?と思われがちですが怪しいですね、次の検証に進んでみましょう。
1行テキストを横幅いっぱいに広げる
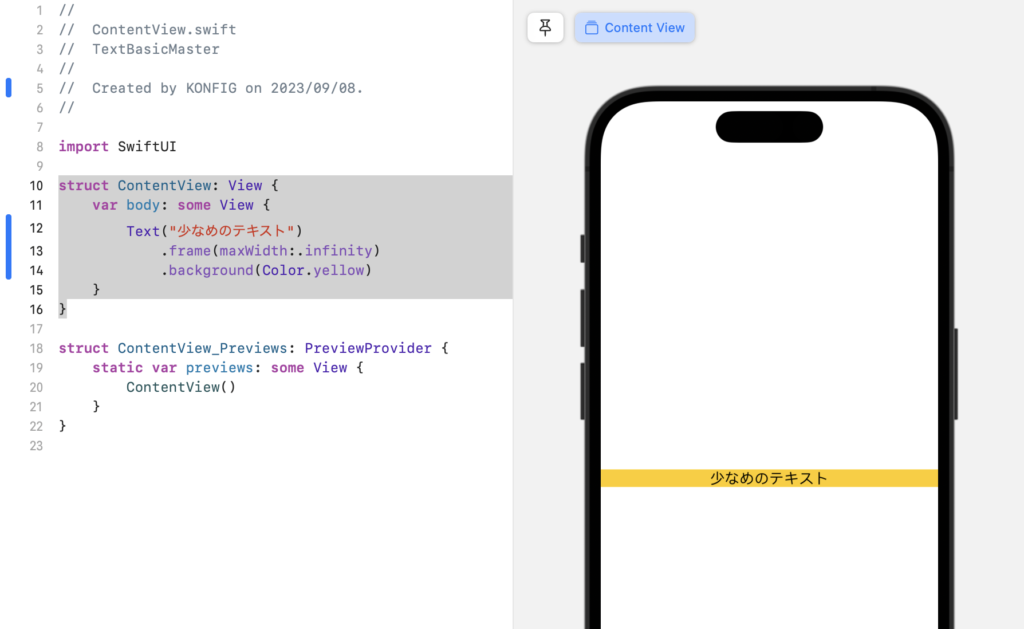
今回の本題にもなっていますが、Textを横幅いっぱい(100%)にするコードはこちらです。
Text("少なめのテキスト")
.frame(maxWidth:.infinity)わかりやすいように先ほどと同様に背景に黄色を塗ってみましょう。

Textエリアが横幅いっぱいになりました。
よく見ると先ほどたくさんのテキストを入れていた時にあった左右の白い隙間もこちらではいっぱいまで黄色く塗られているのがわかるかと思います。
ですが、テキストはセンター揃えになっています。どうやら、1行に満たないテキストの場合はデフォルトではセンター揃え、2行以上の複数行になると左寄せになるようですね。
1行テキストを左揃えにしたい!
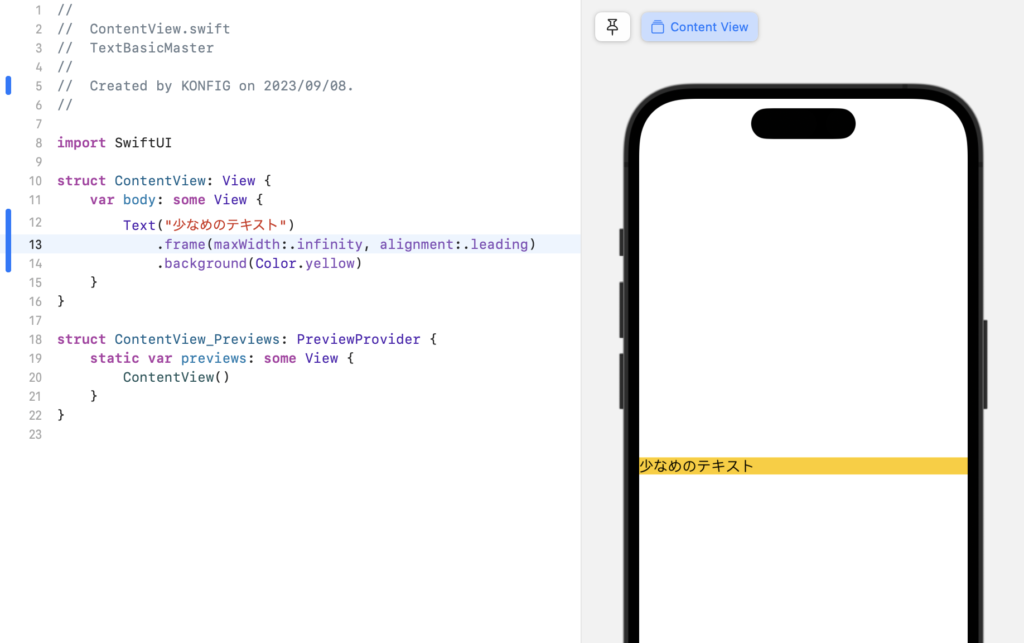
先ほどのframeの値にalignment:.leadingを追記しましょう。
すでにmaxWidthの値が挿入されているので、カンマスペースを挟んでalignmentの記述を加えます。
Text("少なめのテキスト")
.frame(maxWidth:.infinity, alignment:.leading)
左右センターのどれに寄せるかの値は以下です。(ドット忘れずに)
左寄せ: .leading
中央寄せ: .center
右寄せ: .trailing
以上、Text(テキスト)の横幅をいっぱいにして左寄せにする方法でした。